また、ビジュアルエディタの箇所の追加もしくは翻訳が必要です。どなたでも翻訳にご協力いただくことができます。
ギャラリー(gallery)は、アップロードされたファイルとビデオの作品集です。ギャラリーの形式には、Fandom wikiで使用されるFandomギャラリーと、従来のGamepediawikiで使用されるMediaWikiギャラリーの2つがあります。 両方の形式について、以下でさらに詳しく説明します。
基本構文[]
ギャラリーを作成するための基本的なウィキテキスト構文は次のとおりです。 デフォルトでは、キャプションは画像の下に表示されますが、この動作はギャラリーのタイプまたはモードによって変わる可能性があります。linkパラメータは、画像のサムネイルからのリンクと同じように機能します。
<gallery widths=150> Example.jpg Example.jpg|キャプションテキスト Example.jpg|link=ヘルプ:コンテンツ Example.jpg|キャプション [[ヘルプ:リンク|リンク]]|link=ヘルプ:コンテンツ ... </gallery>
Fandomギャラリー[]
Fandom wikiは、デフォルトのMediaWikiギャラリー形式とは大きく異なるFandomギャラリー形式を使用します。
種類[]
Fandomギャラリーは、<gallery>タグのtypeパラメーターによって制御される3つの表示タイプをサポートしています。
type=gallery
- ギャラリーは、画像をグリット表示するギャラリーを作成します。各画像の下にキャプションが表示されます。
type=slideshow
- スライドショーは、ユーザーが手動で閲覧できる画像のスライドショーを作成します。キャプションはホバー時にオーバーレイとしてのみ表示されます。
type=slider
- スライダーは、最大4つの画像を定型化した自動スライドショーを作成します。 キャプションはタイトルとして表示されます。各画像の最後に
|linktext=を使用して、より多くのテキストを表示します。
- スライダーは、最大4つの画像を定型化した自動スライドショーを作成します。 キャプションはタイトルとして表示されます。各画像の最後に
以下は、表示タイプの例です。
パラメーター[]
Fandom Wikiギャラリーでは、<gallery>タグで次のオプションのパラメーターを使用できます。
デフォルトのギャラリー[]
| 説明 | フォーマットとオプション | デフォルト |
|---|---|---|
| 画像の最大幅(単位:ピクセル) | widths=[数字]
|
185
|
| 行ごとの画像 | columns=[数字]
|
Fit to page |
| ギャラリーの配置 | position=[left/center/right]
|
left
|
| 画像間の間隔 | spacing=[small/medium/large]
|
medium
|
| 画像の向きとトリミング | orientation=[none/landscape/portrait/square]
|
none
|
| キャプションの位置 | captionposition=[within/below]
|
below
|
| キャプションの整列 | captionalign=[left/center/right]
|
left
|
| キャプションの色 | captiontextcolor=[カラーコード]
|
Article text color |
| キャプションの大きさ | captionsize=[small/medium/large]
|
medium
|
| ボーダーの太さ | bordersize=[none/small/medium/large]
|
small
|
| ボーダーの色 | bordercolor=[カラーコード]
|
Theme border color |
| ギャラリーのキャプション | caption=[テキスト]
|
No caption |
| "ナビゲーション"の修飾 | navigation=[true/false]
|
false
|
スライドショー[]
| 説明 | フォーマットとオプション | デフォルト |
|---|---|---|
| 画像の最大幅(単位:ピクセル) | widths=[数字]
|
300
|
| トリミング | crop=[true/false]
|
false
|
| 最近のアップロードを表示する | showrecentuploads=[true/false]
|
false
|
| スライドショーの位置 | position=[left/center/right]
|
right
|
| スライドショーのキャプション | caption=[テキスト]
|
No caption |
スライダー[]
| 説明 | フォーマットとオプション | デフォルト |
|---|---|---|
| サムネイルの向き | orientation=[bottom/right]
|
bottom
|
MediaWikiギャラリー[]
従来のGamepediawikiは、MediaWikiギャラリー形式を使用しています。
モード[]
MediaWikiギャラリーは、<gallery>タグのmodeパラメーターによって制御されるさまざまな表示モードをサポートしています。
traditional画像のデフォルトの静的グリッドです。 各画像の下にキャプションが表示されます。nolinestraditionalと同じですが、画像の周囲に境界線やパディングがありません。packednolinesと同じですが、すべての画像の高さが同じで、間隔が狭くなっています。packed-overlaypackedされたものと同じですが、キャプションは画像の上にオーバーレイされます。packed-hoverpacked-overlayと同じですが、各画像のキャプションオーバーレイは、ユーザーが画像にカーソルを合わせた場合にのみ表示されます。slideshowユーザーが手動で閲覧できる画像のスライドショーを作成します。 各画像の下にキャプションが表示されます。
パラメーター[]
MediaWikiギャラリーでは、<gallery>タグで次のオプションのパラメーターを使用できます。
mode=traditional伝統的なギャラリーを作成します。 使用可能なさまざまなギャラリーモードについては、aboveを参照してください。caption="text"ギャラリーの上にキャプションを表示します。プレーンテキストのみが許可されます。キャプションテキストにスペースが含まれている場合は、二重引用符を使用する必要があります。widths=[数字]pxすべての画像を特定の最大幅に設定します。パラメータが"width"ではなく"widths"であることに注意してください。heights=[数字]pxすべての画像を特定の最大高さに設定します。パラメータが"height"ではなく"heights"であることに注意してください。perrow=[数字]行ごとに正確な数の画像をギャラリーに表示するように強制します。デフォルトは0で、画面の幅に基づいて画像を自動的に調整します。showfilename=trueキャプションに個々の画像のファイル名が表示されます。showthumbnailsmode=slideshowでのみサポートされ、スライドショーの下にサムネイルの行を表示します。
ナビゲーションギャラリー[]
ナビゲーションギャラリーは、ユーザーが画像をクリックしたときに特定のページに移動するように設計されています。これは、独自のページを持つキャラクターやエピソードなどのギャラリーに役立ちます。モバイルウェブでは、ナビゲーションギャラリーの外観はタッチデバイス用に最適化されています。 ナビゲーションギャラリーは、MediaWikiとFandomの両方の形式でサポートされています。
ギャラリーをナビゲーションギャラリーとして設定するには、<gallery>タグにnavigation=trueを追加します。 次に、各画像の行の最後に|link=PAGENAMEを追加して、各画像のリンクを設定します。 たとえば、上記のギャラリーは、次のコードを使用してナビゲーションギャラリーに変換できます。
<gallery navigation=true> Example gallery-1.png|Default|link=Bowser Example slideshow.png|スライドショー|link=Mr. Krabs Example slider.png|スライダー|link=Genshin Impact </gallery>
ビジュアルエディタのギャラリー追加方法[]
ギャラリーは、ビジュアルインターフェイスを介してビジュアルエディターとそのソースエディタに追加することもできます。 ただし、ギャラリーパラメータは、ウィキテキストのソースコードを変更することによってのみ編集できます。

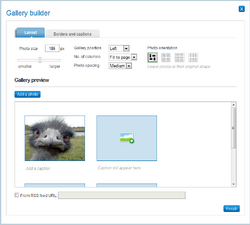
ギャラリーの構築
- まず任意の記事ページを編集モードにしてください。エディタ上部にあるタブが「ビジュアル」に設定されていることを確認してください。
- 右側の囲いにある「機能とメディアを追加」からギャラリー、スライドショーもしくはスライダーを選択してください。
- ギャラリーは一連の写真などの画像やビデオが整理されタイル表示で表示します。
- スライドショーとは単一の写真などの画像欄を表示しますが、左右のナビゲーションボタンつきで一連の写真が自動的に順次ローテーション表示します。
- スライダーはスライドショーと似ていますが、スライドショーよりも人目を引くリンクタイトルとアイコンがつきでより大きな大画面を表示します。コミュニティのメインページでよく使われています。

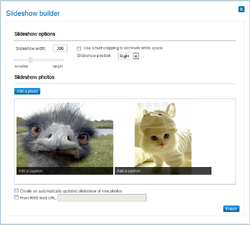
スライドショーの構築
- あなたの画像についてのキャプション、タイトル、説明文を設定してください。この情報は画像の下部に表示され、それがどんな画像であるかを読者に知らせるのに役立ちます。
- 画像のサイズ、位置、ボーダー (縁) などを設定すれば作成は完了します。
- 「完了」をクリックすると、ページを公開した後にあなたが選んだ画像が表示されます。
メモ: 動画もギャラリーやスライダーで使用することはできますが、Wikiテキストからの追加のみ有効となります。
関連情報[]
- 編集
- フォト - 写真などの画像
- ビデオ
- Wikiテキストの詳細なインストラクションはヘルプ:ギャラリーとスライドショーとスライダー/ウィキテキストをご覧ください。
- ヘルプ:ギャラリーとスライドショーとスライダー/スライダー … スライダーに合わせて画像のサイズを変更する方法
その他のヘルプとフィードバック[]
- ヘルプ:コンテンツでは、他のヘルプページを閲覧、検索することができます。
- 最新の情報やヘルプについては、コミュニティセントラルをご覧ください。
- この記事で不明確な点や、曖昧な点がございましたら、Fandomとの連絡方法をご確認ください。
- このヘルプはコミュニティセントラル内にて管理されています。